スポンサーリンク

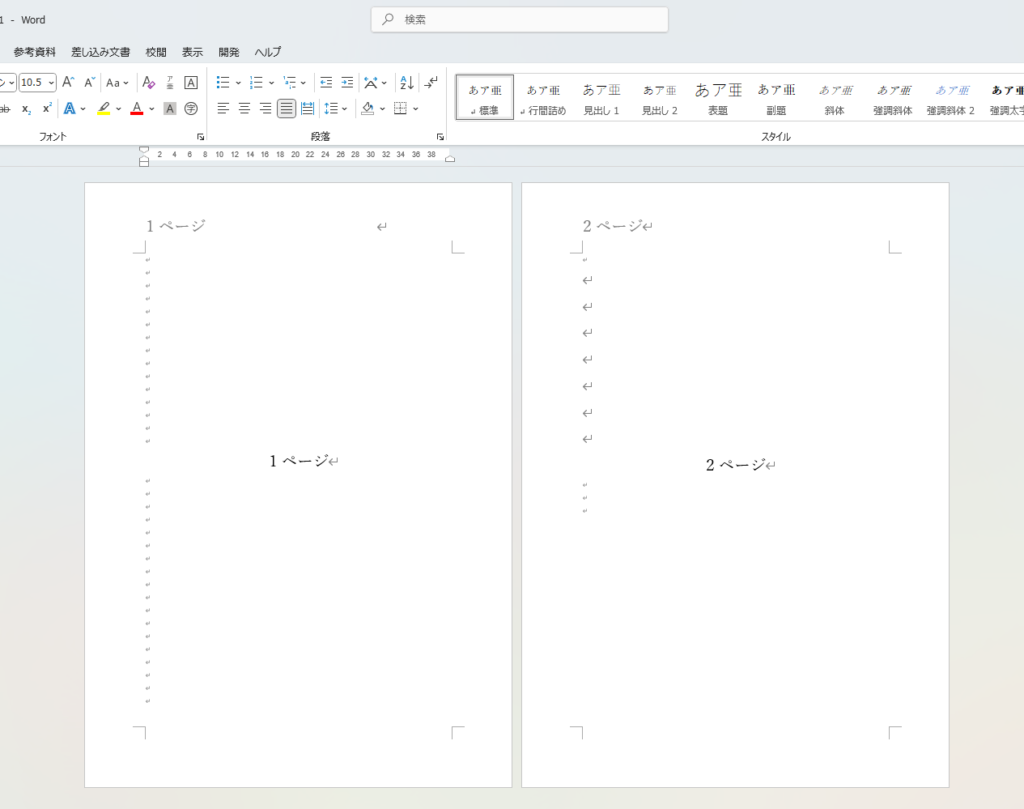
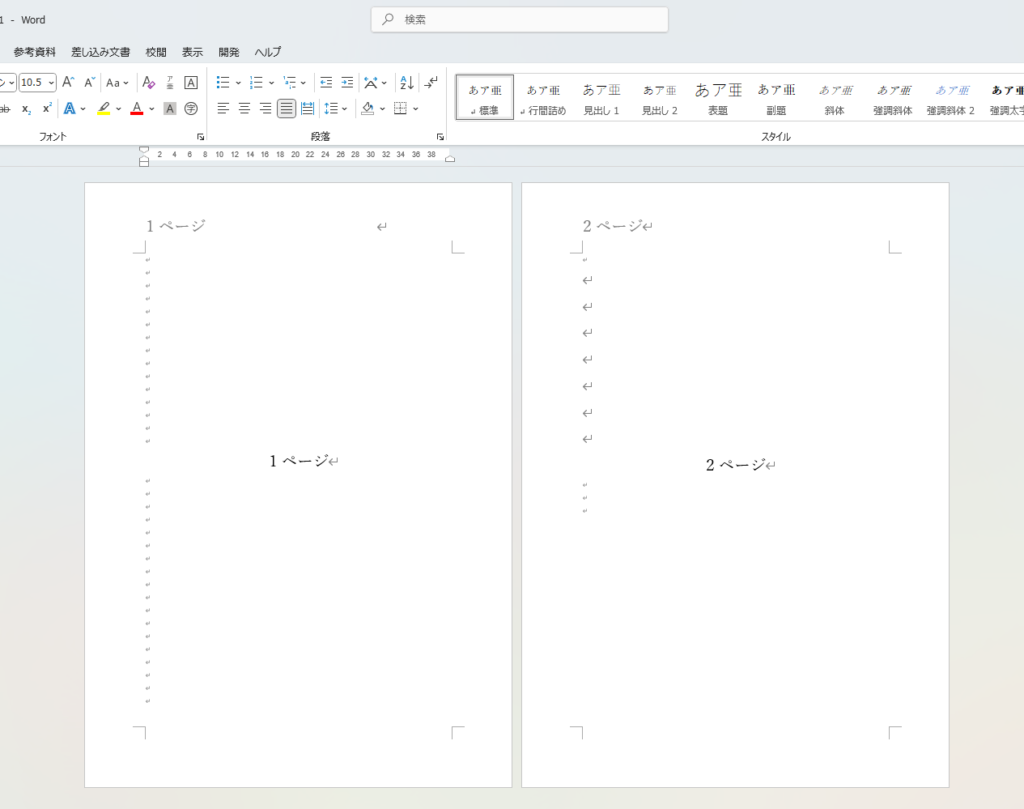
ページごとにヘッダーの文字を変えたいんだけど、どうしたら



ヘッダーを書き換えると全部ページに反映されるだけど!なんで!
Wordでページごとにヘッダーの文字変える設定方法は2つの作業するだけです。


やる手順
①セクション区切りの挿入
②ヘッターの「前と同じヘッダー/フッター」をオフ



これだけです。詳しく説明していきますね。
目次
セクション区切りの挿入
まず「セクション区切り」を行います。
変更したいヘッダーのページの前のページの末尾にカーソルを置きます。



例えば、4ページのヘッターを変えたいなら、3ページ目の末尾にカーソルを置きます。


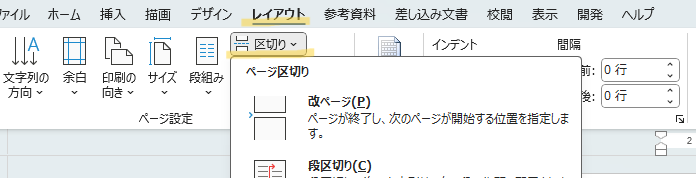
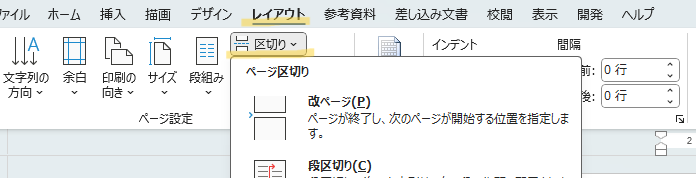
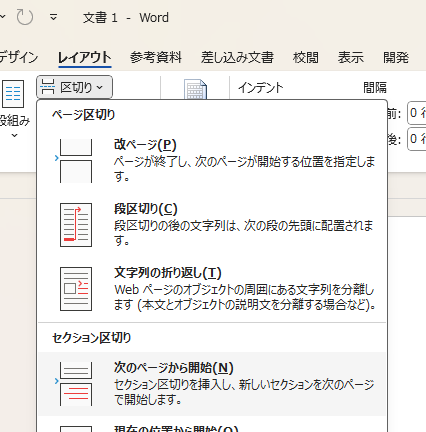
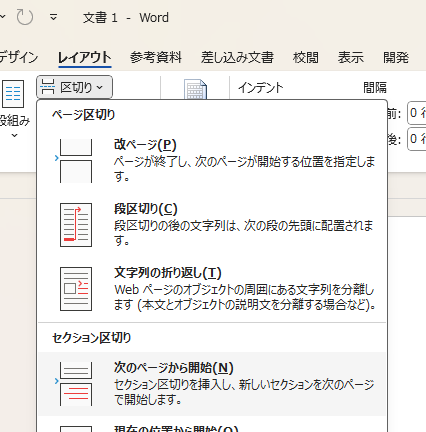
そのまま「レイアウト」タブを選択し、「区切り」をクリックします。


「次のページから開始」を選択して、セクション区切りを挿入します。これで新しいセクションが作成されます。


各セクションに異なるヘッダーを設定
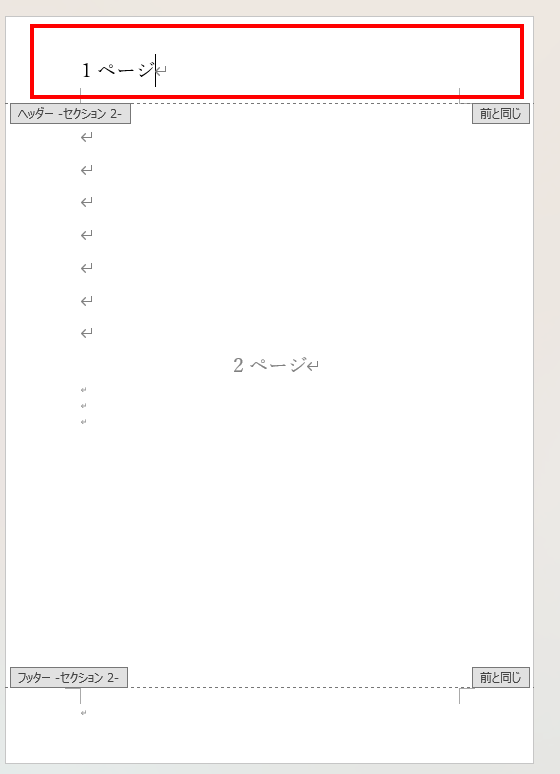
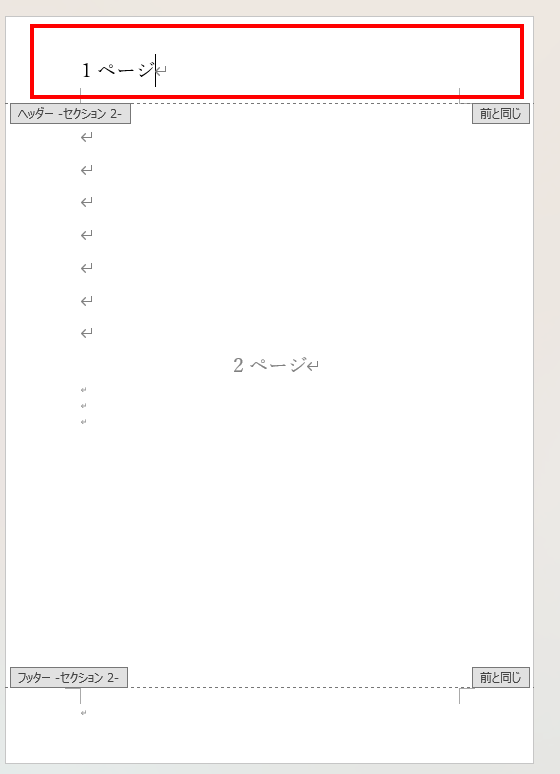
ヘッターの内容を変更したいページの上部の余白部分をダブルクリックします。
すると、ヘッターを編集するモードになります。



例えば、4ページのヘッターを変えたいなら、4ページ目の上部の余白部分をダブルクリックします。


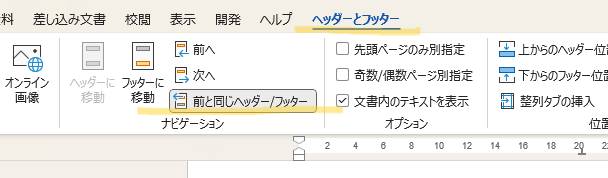
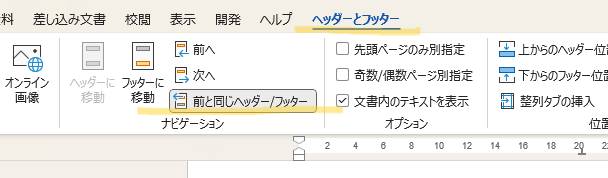
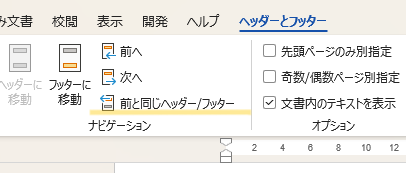
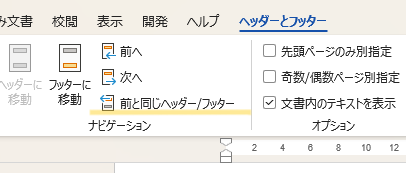
「ヘッダー/フッター」の「ナビゲーション」タブで「前と同じヘッダー/フッター」をオフにします。


クリックするとオフにできます。これにより、前のセクションと異なる内容を設定できるようになります。


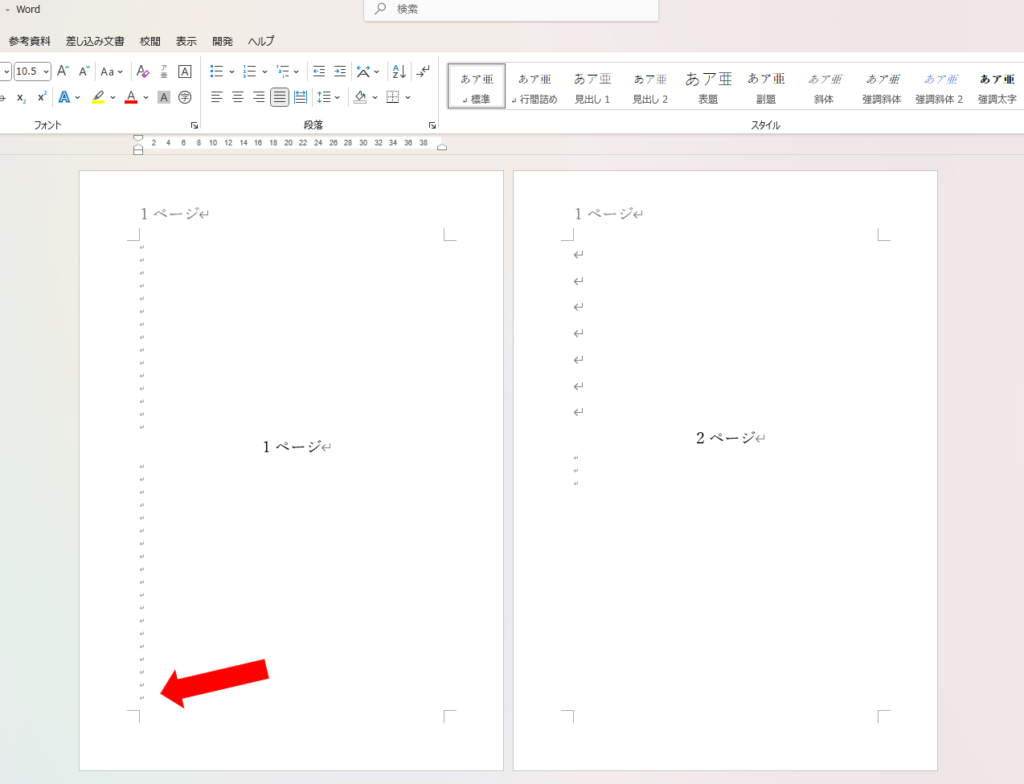
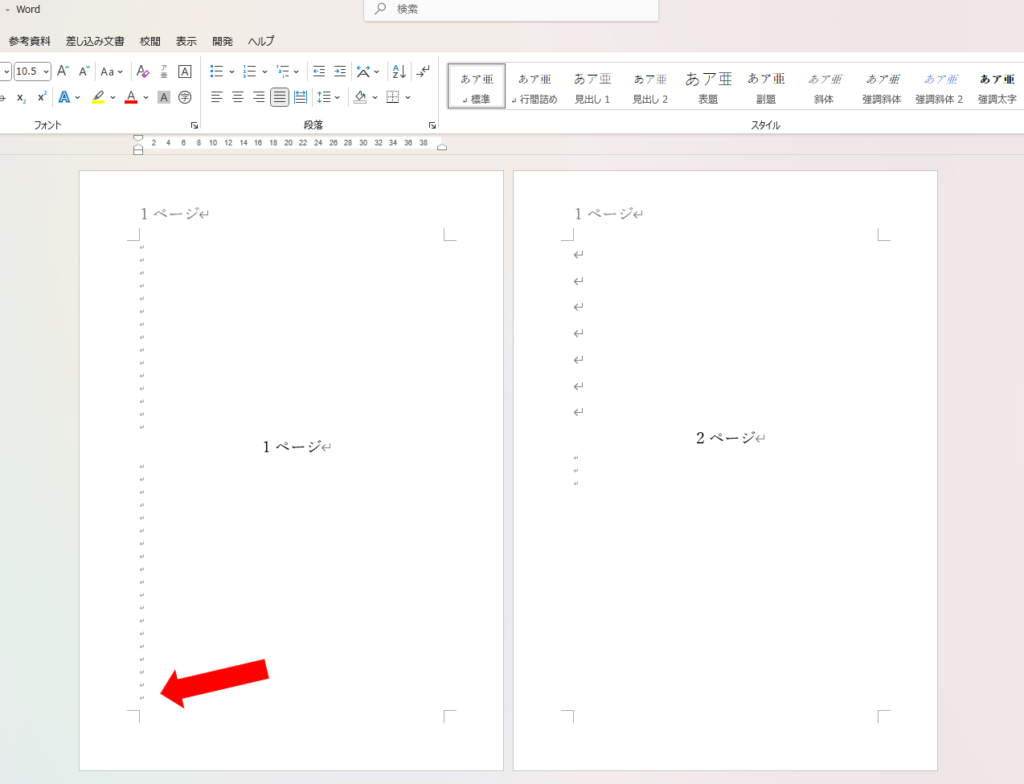
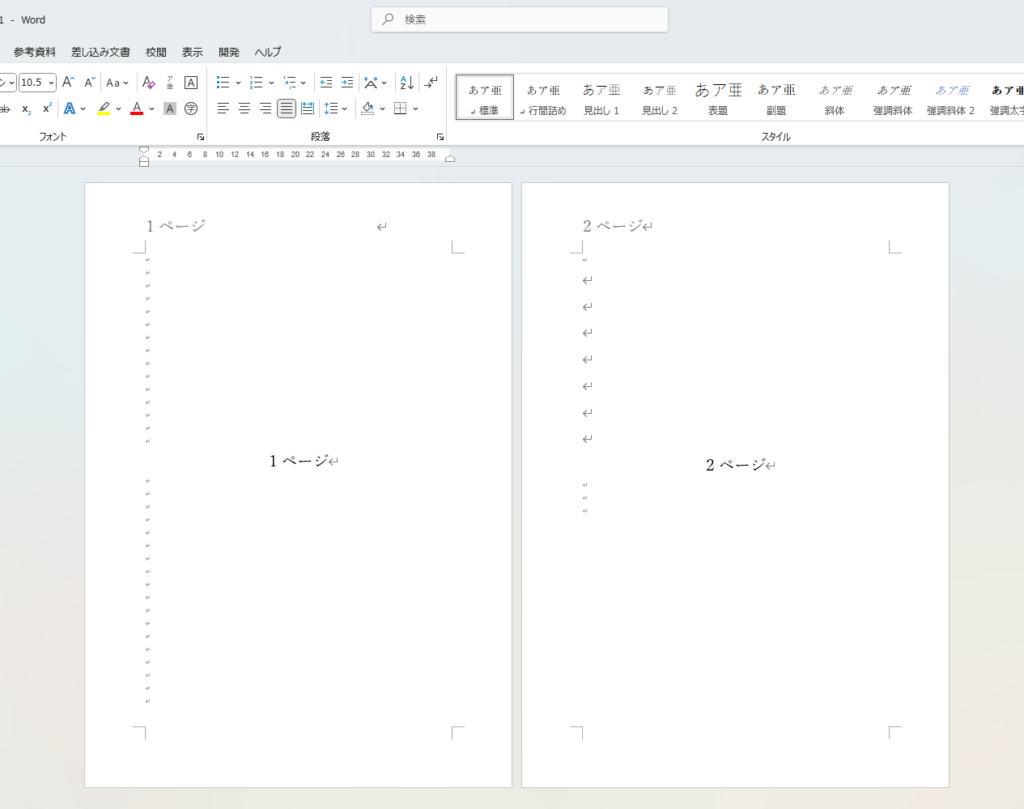
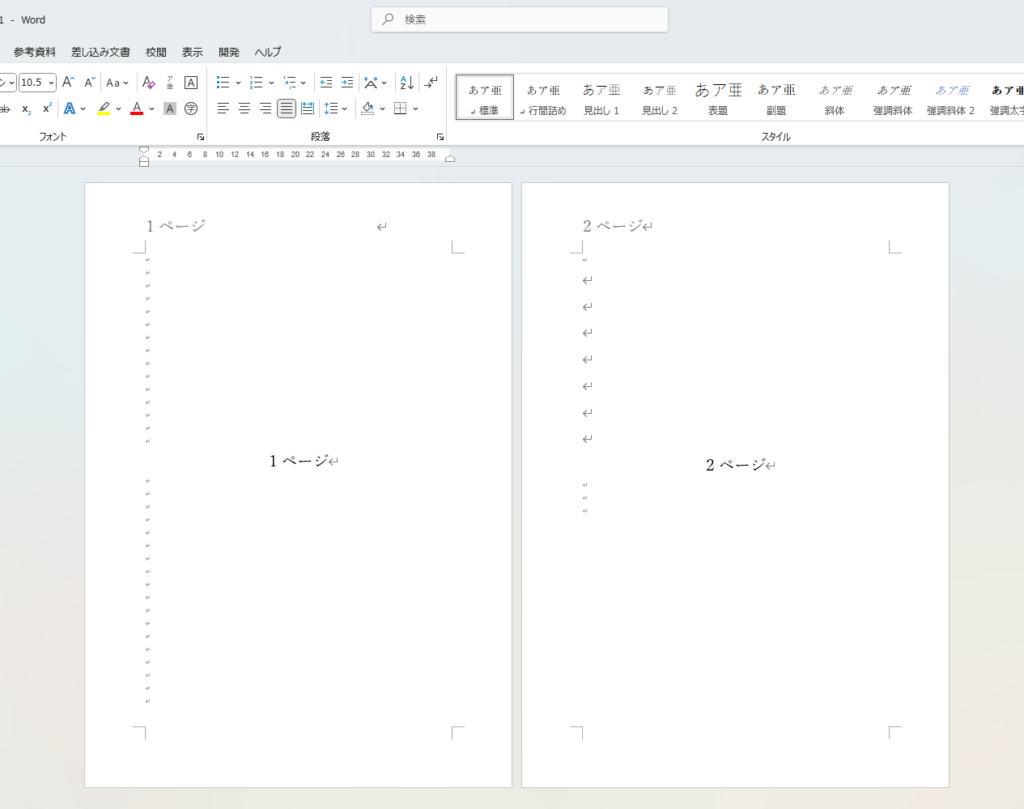
これで、ヘッターの内容を変更できます。
以降のページは、変更したな内容が反映されます。


変更後の確認
念のため、各セクションのヘッダーが正しく設定されているか、チェックしてください。



お疲れ様です。
スポンサーリンク

